Use Case For i18n In AEM: Converting Components Language Based on User Preference
As an Author, at some point, you must have felt the agony of not having the language support other than English in the component’s fields. This becomes even more dire for the multinational organizations who have regional authors. Realizing this, AEM has come up with a unique feature ‘i18n’, enabling Internationalization of components and dialog’s so that the UI strings can be presented in different languages. Components that are designed for internationalization enable UI strings to be externalized, translated, then imported to the repository and on the basis of the user’s preference, the displayed language in the UI is determined. It’s worth mentioning that it has been named “i18n” because there are 18 characters between ‘I’ and ‘N’ in the word ‘INTERNATIONALIZATION’.
Developers at NextRow Digital has used this ‘i18n’ feature to change the component’s fields and the same is being presented below in the form of use-case to understand the enablement of the ‘i18n’ in AEM more profoundly.
Here, we want to add multiple languages to title and description component.
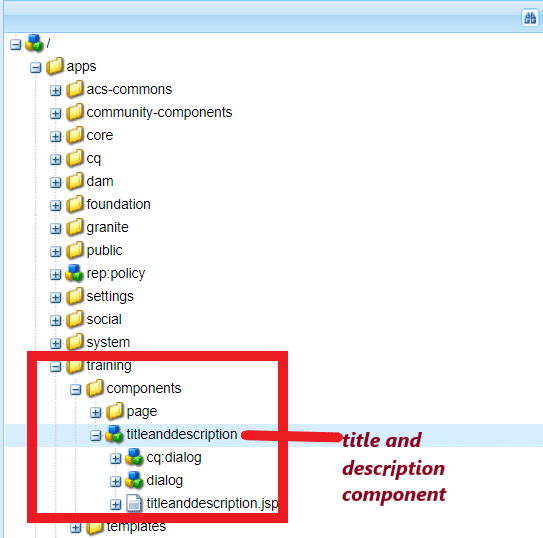
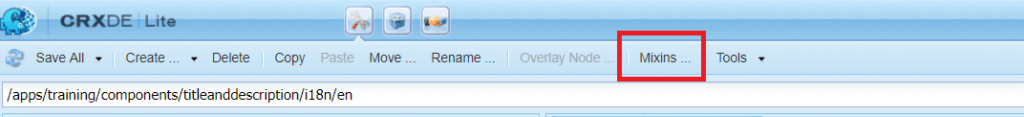
Step 1: Navigate to the component path which you want to be multilingual.

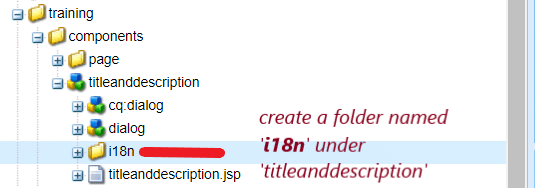
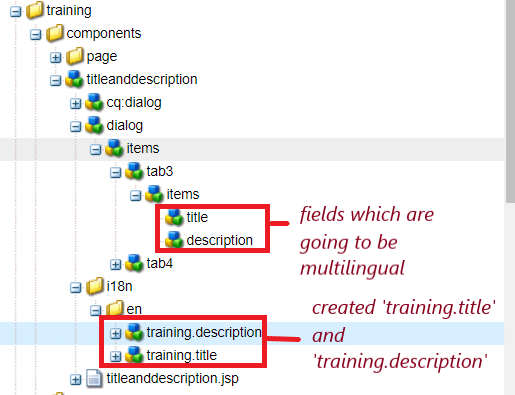
Step 2: Create a folder named ‘i18n’ under the component (here, it is ‘titleanddescription‘).

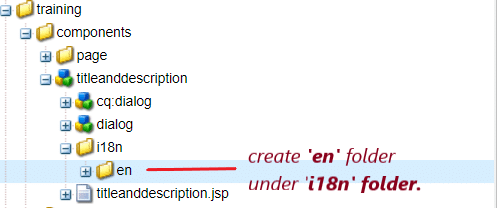
Step 3: Create a folder with name as language code (ISO code). For ex: En for English, de for German, for for French etc.

Step 4: Click on the ‘Mixins’ from the tool bar.

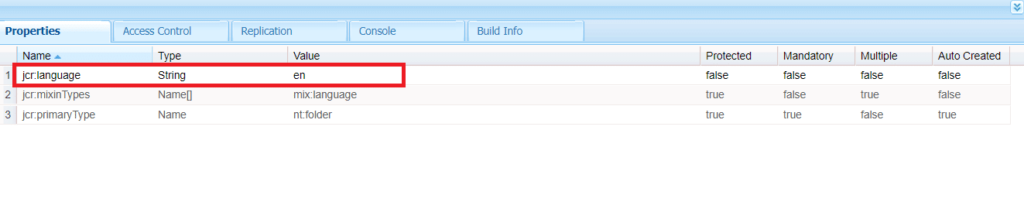
Step 5: Click on ‘+’ button in Mixins window and add ‘mix:language’ property and after that Click ‘OK’.

Step 6: Add ‘jcr:language’ property to the same ‘en’ node. And it’s value is the language code (ex: en)

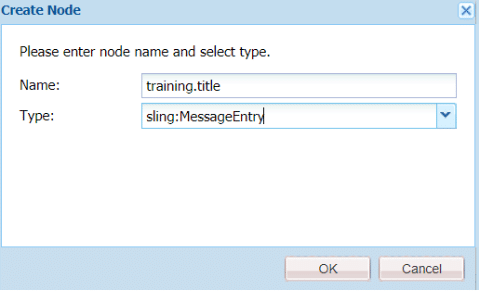
Step 7: Create two nodes under ‘en’ node of type ‘sling:messageEntry’. Names of the nodes can be anything (preferably keep the FieldLabel names of the dialog), and later on we will use this same Name for configuring the component’s dialog.

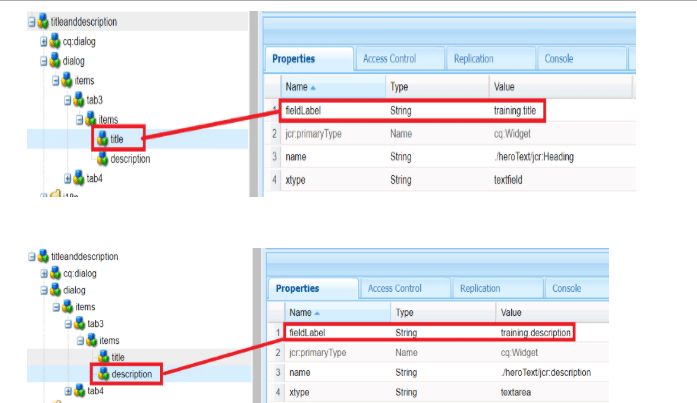
In this case, I have created ‘training.title’ and ‘training.description’ to give more sense to the names because my component has two fields ‘title’ and ‘description’.

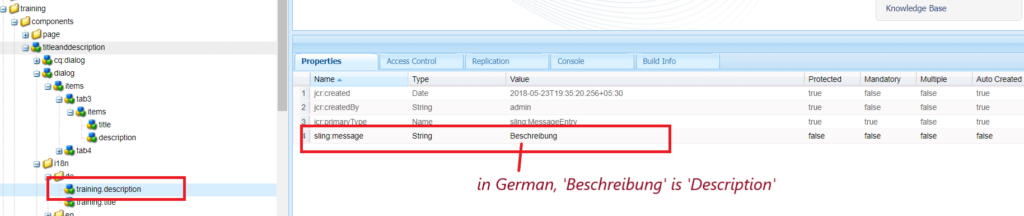
Step 8: Add ‘sling:message’ property with value. To recall, the value of respective language depends on the language node that you are in.
Here, as we are in ‘en’ node, writing the value as ‘Description’ in English. See below images for more understanding.

Here, I am in German(de) node. So, the value has ‘Description’ as ‘Beschreibung.

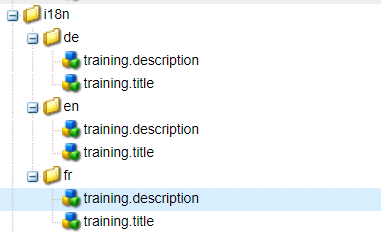
Step 9: Similarly, create the same folder structure from Step 6 to Step 8 for all the languages that you want to have for the component.

Step 10: Navigate to the component’s dialog fields and add values to the ‘fieldLabel’ property. Values are the node names under language folder.

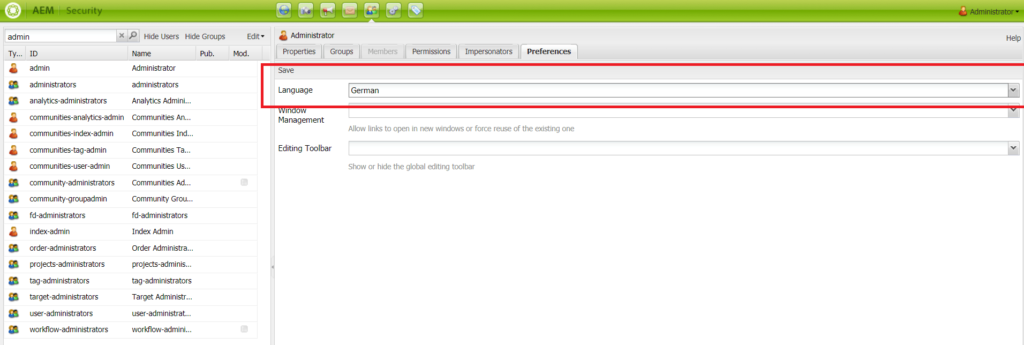
Step 11: Navigate to the User Admin page(‘http://localhost:4502/useradmin’).
Search for the username for which you are logged in ( by default it is ‘admin’). Click on the Preferences tab and select the language from the drop-down that you want the component to be displayed in.

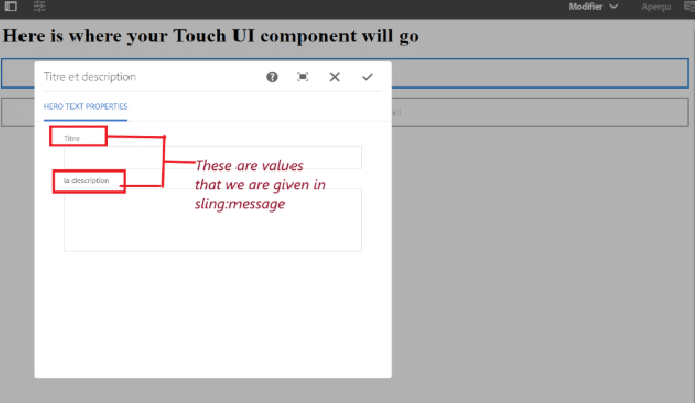
Step 12: Navigate to the page where your component is authored and click on ‘edit’ and here you can see that the field names are displayed in the language you have selected in user preferences. Here, I have selected display language as ‘French’.

Above, we have just presented a simple use case to understand working process of i18n (Internationalization) for AEM. Apart from this the ‘i18n’ can also be used by multi-national multi-lingual websites. These websites often use translation vendor for a page translation and they pay the vendors on the basis of word-by-word. In multi-national multi-lingual websites, there are always some labels/text-strings which remain same and because of this, it doesn’t make sense to have them translated with a translation vendor every time they send a page for translation. To tackle this issue of those websites, the AEM provides a separate in-built ‘i18n’ translator tool, where all these labels/text-strings and their translated content is stored and can be used as many times as required (Of course, without any payment). In conclusion, we can say that i18n is a powerful, versatile tool that comes with AEM to Internationalize your components and dialogs to display UI strings in different languages. If you have any query then do let us know, we would be more than happy to help.
NextRow Digital is a new age digital agency & an Adobe Business Solution Partner with many third party and Adobe Marketing Cloud implementations under its belt. For the years we have helped our clients meet their business needs successfully to overcome the challenges of digital transformation. To know more about us, visit our website. And if you require any of our services then let us know by sending mail at sales@nextrow.com or call directly and have a chat with our expert 1-847-464-8091.
Adobe Experience Cloud Platform: Empowers and Creates Experience Business
The contemporary digital sphere is advancing leaps and bounds, and each passing minute is adding enormous and complex data in the digital storehouse of the companies. The data is streaming inside through website, apps, social platforms, email campaigns, along with call center and in-store customer interactions. This never-ending data inflow makes the task of businesses even more daunting to harness it in the best interest of your digital business. It must be noted that to deliver a compelling customer experience, an SMB or Enterprise needs to do several things like – knowing customers, communicating through various touch-points, and most importantly delivering value time and again to exceed customer expectations.
Adobe has come up with the ‘Adobe Experience Cloud solutions‘ that lets you harness the digital data in the most advanced way and comes with many essential tools to accomplish various tasks related to content, data, intelligent services, and open APIs. Adobe Experience Cloud gives you a 360-degree understanding of your customers and also helps in creating dynamic experiences for them, irrespective of channels or touchpoints they use. Apart from all these, the Adobe has also formed a partner ecosystem to deliver tools and integrate custom solutions to empower companies in creating experience business. NextRow Digital is also an eminent part of this Adobe Partner ecosystem and has successfully integrated custom solutions to a wide range of businesses. To know more about our work and services visit our website
Some Major Aspects of Adobe Experience Cloud Platform:
1) Power of Machine Learning:
The use of the machine learning and the artificial intelligence (AI) capabilities of Adobe Sensei, available in the Adobe Cloud Platform, provides a central store and central execution engine and draw deeper insights from all the available data. Which in return, helps businesses to understand the customer behaviors in the much efficient way.
2) API-First Approach:
The open APIs available in the Adobe cloud platform makes it even more powerful because it has been built using an API-first approach, making the system open to developers, technology partners, and third-party software companies. These all can easily add and integrate their solutions and build their own products to further enhance the capabilities of Adobe solutions and provide custom integration as per their need and requirement.
3) Inclusion of Partner Ecosystem:
The Adobe partner ecosystem is a group of 600 renowned technology and software solution firms (We are also one of the Adobe Solution Partner), working tirelessly to integrate new dimensions and capabilities to Adobe Cloud. The main aim of this ecosystem is to add features in the existing Adobe Cloud and provide out-of-the-box solutions to the clients, that will create great experiences for their respective customers.
4) Building an Experienced Business:
A frictionless business experience is a mandatory factor to boost the customer engagement with your brand. The machine learning and an open APIs, available on the Adobe Cloud platform, helps you integrate new tools to make the most out of your technology investment. Further, the inclusion of the partner ecosystem, that permits an additional digital marketing and implementation expertise, helps the businesses to get a 360-degree view of the audience, allowing to speak in one note across every touchpoint and digital channels.
NextRow, an Adobe Experience Cloud Business Solution Partner, comes with vast experience and knowledge to effectively implement Adobe Experience Cloud solutions to your online business. We have highly skilled professional Adobe Certified digital consulting teams to deploy it and to help you create a robust Adobe Experience Cloud platform that empowers a seamless engagement and interaction with your customers through every digital touch-points. For any query or help contact us at +1-847-592-2920
Know All About New Digital Asset Management Capabilities Included in AEM 6.4
In today’s world, Data is the bread and butter of all the digital businesses, and Content Management System (CMS) is considered as the powerhouse to execute all the web-based functionaries. To ease the online business doing, there are many Content Management Systems available, but, the one that has garnered most of the attention from Enterprises, is Adobe Experience Manager CMS. Over the years, the AEM has gone through various changes to accommodate more features to assist businesses in the best possible ways and in a much easier and efficient manner.
Continuing the previous trends, this year also Adobe has launched the latest Adobe Experience Manager 6.4, that comes with many changes and alluring features. Out of all, the various advanced and new capabilities included in the AEM assets is at the center of all talks. Adobe has gone beyond DAM’s traditional focus on storage and has included exciting new technologies for workflows, dynamic imaging, search, and distribution. The latest AEM 6.4 also comes with the improved performance and enhanced search and metadata features to help marketing teams work on, find and use assets faster. Let us look at some of the top-notch DAM features that have been rolled out with the latest Adobe Experience Manager 6.4.
1.
Asset Search Improvements:
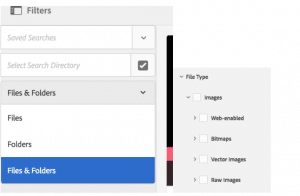
Prior to AEM 6.4, one could not search by folder name in Omni Search option, however, now one can either search by file name or folder name or both. It also allows you to filter the assets by their MIME type (.png, .jpg, .tiff, .svg, .psd etc) to refine the search results.
It has also implemented the changes on the search results page and has added New Search back button with an ability to navigate to a search item and come back to the same position in search results without running the search query again. Next and Previous buttons are also added to navigate to assets in a folder instead of clicking each one by one.

2.
Browsing Improvements:
AEM 6.4 presents users with a Content Tree rail in combination with list view to easily navigate assets hierarchy. It also has an improved lazy loading experience in the card and list view when it comes to browsing a huge number of assets.
3.
Keyboard shortcuts:
AEM 6.4 comes with some keyboard shortcuts in assets such as (m) for Move operation, (p) for navigation to properties page, (ctrl+c) for copy operation and backspace for delete and many more. With this feature, now you don’t have to always use the mouse and can also use the keyboard shortcuts as well.
4.
Meta Data Schemas:
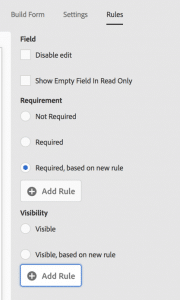
AEM 6.4 now has a ‘3rd tab’ called ‘Rules’ (as shown in the image below), from here you can control and determine whether a value for a field is required or not. Also, you can change the visibility of the field depending on custom rules.

5.
Metadata Management Capabilities:
6.
Asset Reports:
AEM 6.4 has major asset reporting enhancements:
- A new reporting UI where users can generate reports on their own by specifying different folder paths, date range etc.
- A feature to generate report instantly or at a future date & time.
- It includes few new reports such as Disk Usage report and Files report.
- It allows adding custom columns/fields to reports such as Asset Upload report, Asset Download report.
- A report purge functionality used to delete reports which are no longer required.
7.
Insights View Option:
If you have configured AEM with insights then you can get the insights view as well along with the list, column, and card view options.
Apart from the above, AEM 6.4 Assets also comes with Smart translation search and Smart tags using Adobe Sensei – an Artificial Intelligence tool developed indigenously by Adobe.
1.
Adobe Sensei Powered Smart Translation Search:
AEM 6.4 has introduced Smart Translation Search capability to support multilingual search, which enables globally distributed teams across multiple locales to access and search in different languages without having to go through costly and time-consuming translation workflows. Multi-lingual search supports more than 50 global languages and is based on open source library Apache Joshua.
2.
Enhanced Smart Tags Powered by Adobe Sensei:
With AEM 6.4 the Adobe has enhanced the SmartTags launched with AEM 6.3. The latest Smart Tags will instantly help the marketers in discovering the relevant images by the use of a self-learning algorithm powered by Adobe Sensei. This algorithm helps in fetching images and populates tags based on the unique business classification and also plays a vital role when new assets are introduced into the DAM, by identifying and creating unique tags. Along with the Smart Tags, some new tools have also been added to help the DAM admins by empowering them to automatically import, export, curate, extract, manage, administer, and govern metadata for large repositories of digital assets.
In the above article, we have discussed some latest DAM capabilities in AEM Assets, if you have any queries regarding the AEM 6.4 or AEM Assets and the ways in which it can transform your digital experience for your business, then do ask us. Email sales@nextrow.com today to discuss your current or next Adobe project at +1-847-592-2920.
Adobe Acquires Magento: Experience Cloud Will Soon See Native Commerce Capabilities
Adobe – the market leader in multimedia and creativity software products, announced that it has entered into an agreement to acquire Magento Commerce, a leading e-commerce platform, for $1.68 billion. The deal is in the final stage and will be accomplished until the third quarter of 2018, at the above-stated value, subject to customary purchase price adjustments (Recently Adobe announced that it completed the transaction). Adobe through its press release has emphasized that the addition of the Magento Commerce Cloud will enable e-commerce businesses to be seamlessly integrated into the AEM Cloud, creating a single platform to serve both B2B and B2C customers globally.
We all know that in the digital world, content and data have been the most significant factors for designing and delivering digital experiences, and undoubtedly Adobe Experience Cloud Suite is best in the market that excels on both front. The extensive features included in Experience Cloud has attracted top B2B and B2C companies of this world, making it a leader in digital experience services. With the time, commerce has entered the digital space and is now an integral part of the customer digital experience. Customers want an Experience-driven commerce on the web, mobile, social media, in-product or in-store and to be the best on this front as well Adobe is acquiring the Magento. The Adobe acquisition of Magento will add the much-needed commerce element to the Creative to Campaign Adobe suite.
Let’s now introspect the positives of this Magento Acquisition by the Adobe:
* In the past, Adobe joined hands with many commerce platforms, but, still couldn’t offer a tighter commerce platform as part of its Experience Cloud suite. This merger will fill this void and now they can have an indigenous e-commerce platform to their Adobe Suite.
* Adobe can leverage the integration of the order management and predictive intelligence into their Experience Cloud to enhance B2B and B2C for the commerce industries like consumer-packaged goods, retail, wholesale, manufacturing and the public sector.
* Magento has prebuilt extensions, including payment, shipping, tax, and logistics, that will give Adobe Experience Cloud an ability to quickly revamp, and add next-generation commerce capabilities.
* Over the years, Magento has become the commerce platform for many big and mid-size companies including Coca-Cola, Canon, Helly Hansen etc. This gives Adobe an advantage with marketing-to-sale insight potential to complete their customer journey.
* Adobe and Magento have some big common clients like – Coca-Cola, Warner Music Group, Nestle and Cathay Pacific and they will definitely be benefitted most because of this integration of Magento to Adobe Experience Cloud.
* Magento is an open source platform that has 315,000 developers, 800 technology partners, and 350 systems integrators, and now all these will be a part of the Adobe ecosystem, bringing the power of Magento community to Adobe Experience Cloud Platform.
We can summarize this whole deal in the words of Adobe president and chief executive Shantanu Narayen, who said, “commerce is an integral part of the end-to-end customer experience and today customers expect every interaction to be shoppable”. The acquiring of Magneto showcases the commitment of Adobe in enhancing AEM Cloud platform to strengthen the enterprises to deliver top-notch Experience Businesses.
NextRow Digital, an Adobe Business Solutions Partner with AEM specialization, can integrate Adobe Experience Cloud to your existing digital platform, enabling you to deliver the best digital experience throughout the customer journey. To discuss your current or next Adobe project with us, contact us at –+1-847-592-2920, or visit us or email us
Digital Trends of 2018 That Will Change the Face of Adobe Experience Manager
In this contemporary period, the technology is changing at a very rapid pace. The year 2017 saw the surge in AI and machine learning based innovations and the same trends are expected to reach newer heights in 2018 with emerging technologies like voice, facial recognition, virtual reality, and augmented reality. The AI has also generated ‘Hue and Cries’ from many leading intellectuals from all the corners of this planet. There is a lot of discussion and concern over the future of AI and machine learning and the way it can impact humanity or affect the job market. However, the above-mentioned technologies and discoveries are all set to be carried forward, hence, it’s obvious that these will also change the face and future of Adobe Experience Manager (AEM) and other Adobe Experience Cloud products.
Let us look at some digital trends for 2018 along with some of the latest developments in Adobe and also the challenges and opportunities that are standing in the way of AEM and other Adobe Experience Cloud products.
- Improved AI Features:
The current digital world is expected to see a 360 degree turn around with the emergence of improved AI and Machine Learning features. It’s because the AI and machine learning are much more advanced at analyzing and understanding text and images, but, we have to accept that both are still in incubating stage and will take some more time before we can be leveraged with all its amazing features.
Analyzing the potential and scope of AI, the Adobe had also launched it’s indigenous AI platform dubbed as Adobe Sensei in 2017. The main aim is to create cross-platform and proprietary based on artificial intelligence to power solutions like Creative Cloud, Document Cloud, and Experience Cloud. In AEM also, the Adobe Sensei has been integrated for features like smart tags in Assets and summarize text in the content fragment. In the coming years, it can be said that the potential of Adobe Sensei will completely change the overall experience of digital marketing. It will not only understand the singular piece of content but will also understand the larger content and experience. It will also be capable enough to assist us in becoming a more creative and better decision maker in real-time.
- More Immersive Experience:
The products like Amazon Echo powered by Amazon Alexa and Google Home powered by Google Assistant, draw a lot of attention, which ultimately led to nearly 300% increase in their sales in 2017 (Billboard). And now the tech world is buzzing with the upcoming Apple HomePod powered by Siri, which is all set to reach the market by next month. The increase in these products and the personal assistants has made one thing clear that we are becoming really very fond of technologies with the human touch. Further, the 360 photos and video based on the integration of virtual reality (VR) and augmented reality (AR) has made the users awestruck and the AR & VR handsets are helping us to immerse in the new world of entertainment. These headsets are not just allowing you to see it on the screen but feel it in front of your eyes. It is being expected that the new developments of VR and AR in 2018 may bring more prospects to the immersive experience and can also be a game-changing revolution in digital marketing.Currently, AEM has the features to create, streamline, support and manage a consistent and immersive customer experience that will be soon extended to the Adobe Experience Cloud products. AEM comes with support for 3D assets, from which you can upload, create and render a 3D image. Also, AEM has structured content fragments and content services ability which enables export of content to phone app or Amazon Alexa. Adobe is also expected to soon integrate 360 assets to AEM dynamic media as well.
- Personalization:
The digital marketing and experience business will see some advanced features with regards to the personalization feature. As we all know that the personalization is the core of online business and it helps enterprises to target their current and potential customers.
With Adobe you have three major weapons to execute the Personalization process for every single user. The first one is with the AEM, second with the help of Adobe Target, and third is the combination of both i.e. AEM, Target and Analytics (Adobe analytics). AEM gives content creators an opportunity to create and manage experience content in the same tool. It also comes with Assets, Content Fragments, Experience Fragments etc. to provide a more personalized experience to the users. Adobe Target empowers marketers by helping them creating more advanced A/B testing and multivariance testing. It also has Adobe Sensei features that have Random Forest algorithm for automated personalization, to use Search & Promote for site search and e-commerce.
Also, it’s worth mentioning that Adobe has moved forward and is a step closer in the direction of omnichannel personalization. It has launched the Adobe Experience Manager 6.4 during the Adobe Summit 2018 and on the personalization front, the AEM 6.4 comes with the Smart Layouts powered By Adobe Sensei to give the personalized brand experience to the customers across all touch points.
If you have any questions regarding the AEM 6.4 and the ways in which it can transform your digital experience for your business, then do ask from us. Contact us today to discuss your current or next Adobe project at +1-847-592-2920
Adobe Experience Manager 6.4 Launched: Know Some Major Highlighting Features
Latest Features of AEM 6.5 Released in April 2019
From the grand stage of the Adobe Summit 2018, held from 25th – 29th March at Las Vegas, the curtain from the latest Adobe Experience Manager 6.4 version was unfolded. The latest Adobe CMS has been launched with many amazing features and here we are going to look at some major highlights of AEM 6.4.
Some salient features of AEM 6.4 are :
1.
Advanced Fluid Experience Integration
Advanced Fluid Experience integration ensures the fast flowing of content across owned, earned and paid media channels. The unique combination of data and content in Adobe Experience Manager 6.4 helps brands to take customers on a variety of personalized journeys.
2.
Integration Of The Adobe Sensei To Experience Manager 6.4
3.
Advanced Security Along With Cloud Scale
4.
Parallel Handling Of Marketing, Creative, And IT Operations
The integration of the new user interface has made it possible to work freely at marketing, creative, and IT operational level without causing hindrance to any other segment. Also, the Single-Page App (SPA) Editor helps you to use and collaborate with the latest front-end developer technologies and business associates for content.
5.
Personalized Experience For The Customers
The Adobe Experience Manager 6.4 comes with the Smart Layouts that has been powered By AI to give personalized brand experience to the customers. Based on the previous buying trends of the customer, the page automatically modifies the suggestions to suit them the best. Further, the use of Adobe Target helps you to take personalization for the specific customer to the next level.
All in all, it can be said that Adobe Experience Manager 6.4 has been combined with the various digital marketing features based on the cloud and machine learning to provide the best-personalized customer experiences.
This is just a glimpse of the upcoming AEM 6.4, and in the subsequent articles, we will discuss each feature in detail to understand it more profoundly.
If you want to know more about Adobe Experience Manager 6.4, or need any assistance with your current or next Adobe project click here or call us at +1-847-592-2920.
Boost Your User-Generated Content (UGC) Production With Experience Manager Livefyre
The cutthroat competition of online marketing has made it mandatory for businesses to meet the surging demands of contents by audiences. The delivering of the individualized content to each and every user based on their preferences and personalization is the utmost need of time. Not all companies at this moment are capable enough to deal with this, and the one who is executing this, are deploying content at higher content production costs. In this situation, the only solution is to incorporate user-generated content (UGC) into the marketing mix.
Livefyre is the latest Experience Manager tool added in AEM, which helps you to investigate everything shared on the web and to create a constant flow of high-quality content on your website. It can be used to share the real experiences of real people, increase engagement and to build loyalty and drive business impact. Adobe’s UGC platform comes with the
Experience Manager Livefyre, that can be integrated into the Adobe stack. This integration of the Livefyre can meet the content production demands by injecting authentic and personalized UGC across the entire customer journey.
Let’s understand the working of this Livefyre Integration To The Adobe stack:
1.
Direct integration between Livefyre and AEM Assets
The direct integration between Livefyre and AEM Assets provides the creative teams a holistic view of all available content within the Assets interface. The integration with AEM Sites makes it possible to publish contents on various web pages. Also for both online and physical locations, the Livefyre and AEM Screens integration makes it possible for visitors to experience a consistent brand experience.
2.
Finding And Curating Content By The Use Of Machine Learning
The machine learning and automation features in Livefyre enables businesses to efficiently manage what’s happening on different web pages. One can take content to market at a much faster rate and drive down costs by the streamlined workflows that speed up the process of getting rights to publish content. Further, Livefyre comes with the Smart Moderation features which automatically flags questionable content at the beginning itself. This enables the moderators to review the contents and with the help of machine learning, the software continuously refines and find explicit and offensive content.
The integration of the Smart Tags, in the Adobe Experience Manager, powered by Adobe Sensei in Livefyre can take content curation to a whole new level. The Smart Tags has made it possible to automatically tag images with attributes, enabling users to easily find whatever they are searching.
3.
Personalize UGC Experiences With Adobe Target
The Adobe Target and Livefyre integration enables the delivery of free-flowing relevant user-generated images, videos, and comments, which are personalized for each and every user. This feature has many alluring aspects, like:
a) Personalized Commenting In Communities
By adding Livefyre’s sidenotes and comments to the communities, one can create an interactive community, where readers can ask questions and make comments, making it a very useful and relevant experience to website visitors.
b) Create Real-Time Buzz With Your Contents At Conferences
One can create dynamic press room or blog to highlight the features of product or company announcements in real-time by the use of Storify2 and Livefyre’s live blogging app. Furthermore, AEM Sites integration can quickly and automatically deploy live blogging to multiple web pages. This very feature was used by Intel at the CES 2017 (Consumer Electronics Show) to demonstrate their products.
c) Personalized Experiences To Drive Revenue
The pairing of UGC with relevant calls to action, so as to guide customers during their purchasing journey, can improve conversion and revenue. Also, with the help of Adobe Target, the UGC experiences for each audience segment can be personalized. One can check this webinar by T-Mobile, in which they used UGC to power their winning switcher campaign.
These are only some examples stating how powerful marketing tool UGC is. And as an online business owner, one must have the right knowledge of marketing tools along with the right implementation methodology. The correct selection can keep you stress-free while executing personalization and automation to meet the user demand. In your marketing voyage, the Adobe stack that comes with Adobe Experience Manager having Livefyre can be a great assistant.
NextRow is a renowned Adobe Solution partner and can help you in integrating Livefyre with other Experience Cloud solutions. Contact us at +1-847-592-2920, to learn more about Experience Manager Livefyre and for more details visit our website.
A Detailed Overview of Slightly Language
SIGHTLY (A BEAUTIFUL TEMPLATE LANGUAGE)
Sightly, Beautiful Markup Language and More
Sightly is a Hypertext Template Language (HTL) specifically designed for AEM. It was introduced with AEM version 6.0 about two years ago. Now-a-days, slightly has been gaining importance because of its various advantages for developing websites in AEM.

Although languages like of JSP (Java Server Pages) and ESP (ECMA Script Server Pages) serve well for website development in AEM, sightly is emerging to be a preferred templating language for HTML because HTML developers can participate better in AEM project without any JAVA knowledge.
In addition, this language seems pleasing to the eye of any web developer. It is made easily understandable with its simple syntax, and efficient maintainability. Therefore, it is called “Sightly”.
Sightly, is also referred as server side template language, it enables development teams to distinctly separate logic and markup. This flexibility allows faster and easier CMS customization. It helps businesses to pursue not only broader but also comprehensive business strategy and faster time to market.
During the last two years, with an increased support base for tools, Sightly has become more performant and standardized. After successfully completing the migration of a site to AEM using Sightly, one can view results such as a reduction in developments efforts over traditional JS based development. The code came out to be cleaner and the maintenance is much easier. This blog describes Sightly’s advantages, its implementation factors, and its Cost reduction features.
The following are the main advantages of Sightly.
Advantages
- New AEM developers have a shorter learning curve
- Easy to maintain the project with cleaner code
- Introduces, the new way of component development
- Elimination of UI/AEM integration issues
- Increased developer productivity
- Secure: URL Externalization and XSS Protection
- Finally helps you forget about JSP Scriptlets, with embedded business logic.
- Offers pure view and help move the business logic to Java classes (externalizing the business logic)’
- Addresses problems in AEM such as lack of separation of concerns
On the other hand, sightly shows its significance in enabling Java developers to focus on the backend code independently. This specific feature distinguishes sightly from other templating systems where Java developers should have little front-end knowledge of integration. Therefore, sightly often reduces coordination issues, as the frontend development might not be a primary skill for every Java developer.
SAMPLE CODE IN JSP
<% %>
<%@include file=”/libs/foundation/global.jsp”%><% %>
<%@page session=”false” %>
<% %>
<cq:includeClientLib css=”test.css” />
<cq:includeClientLib js=”test.js” />
<div>
<h1>Hello World!!</h1>
<h2>I am using JSP!!</h2>
<h2>properties</h2>
<%
String title = properties.get(“jcr:title”, “default title”);
String text = properties.get(“jcr:text”, “default text”);%>
Title: <%= title %> <br/>
Text: <%= text %> <br/><br>
<h2>currentPage</h2>
Title: <%= currentPage.getTitle() %><br>
Name: <%= currentPage.getName() %><br>
Path: <%= currentPage.getPath() %><br>
Depth: <%= currentPage.getDepth() %><br>
<h2>currentNode</h2>
Name: <%= currentNode.getName() %><br>
Path: <%= currentNode.getPath() %><br>
Depth: <%= currentNode.getDepth() %><br><br>
<c:if test=”${properties.name}”>
<c:set var=”test” value= “target=’_blank’”/>
</c:if>
<a class=”btn btn-primary-outline”
href=”<%=testurl%>”
${test} role=”button”>${properties.name}
</a>
</div>
SAMPLE CODE IN SIGHTLY
<div>
<sly data-sly-use.clientlib=”/libs/granite/sightly/templates/clientlib.html”
data-sly-call=”${clientlib.js @ categories=’clientlib1,clientlib2′}”
data-sly-call=”${clientlib.css @ categories=’clientlib1,clientlib2′}” >
</sly>
<div data-sly-include
script=”/libs/foundation/global.jsp”>
</div>
<h1>Hello World!!</h1>
<h2>I am using Sightly!!</h2>
<h3>Properties</h3>
<!—fetch property values from the dialog — >
<p>Title: ${currentPage.properties.jcr:title}</p>
<h3>Page Details</h3>
<p>Title: ${currentPage.Title}</p>
<!—fetch property values with currentPage object– >
<p>Name: ${currentPage.Name}</p>
<p>Path: ${currentPage.Path}</p>
<p>Depth: ${currentPage.Depth}</p>
<h3>Node Details</h3>
<!—fetch property values with currentNode object– >
<p>Name: ${currentNode.Name}</p>
<p>Path: ${currentNode.Path}</p>
<p>Depth: ${currentNode.Depth}</p>
<!—testing if the properties are present (similar to if condition)– >
<div data-sly-test.valid=”${pageProperties.name}”>
${pageProperties.name}
</div>
</div>
Tricks with Sightly:
- How to print Url of the current page in sightly: Although we can fetch URL using javascript model, it is preferable to directly use it in sightly as it improves the performance.
Example: You can print the URL using ${request.requestURL.toString} Url can be composed and printed as below:
<sly data-sly-test.scheme=”${request.scheme}”/> <sly data-sly-test.servername=”${request.serverName}”/> <sly data-sly-test.serverport=”${request.serverPort}”/> <sly data-sly-test.val=”${request.requestURI}”/> ${scheme}://${servername}:${serverport}${val}
Access Values from a String[] in Json:
Example:
<div
data-sly-use.multi=”${‘com.project.sightly.MultiField’ @ json=properties.items}”>
<div data-sly-repeat=”${multi.values}”>
<h2>${item} – ${item}</h2>
</div>
</div>
Where MultiField is a class and uses an identifier called ‘json’ to map the properties stored in an Jason object.
multi.values – will fetch all the keys from the json object.
Item: will iterate key value pair within the json object.
Coding Standards in Sightly
Sightly allows the developers to leverage its wider choice of a global variable as well as flexible Use of API. It also enables the developers to prepare customized data for the templates utilizing both Java and JavaScript.
Sightly Implementation Overview
Beyond the MVC (Classic Model-View-Controller), the above architecture does have the following characteristics
- Presence of a sling post servlet does mean that no code must be written to handle POST requests
- The client not necessarily should know about structuring data for the Sling Post Servlet
- A simple server-side JavaScript file is essential to trigger the specific template handling that part of the view. To retrieve the HTML fragment of what must be updated on the page.
Few points to know about Sightly, ranging from technical odds and ends to more general considerations
Integrations with sling models:
Sightly does not require Sling models, there are different ways to get your logic into Sightly. Still, the sling models are considered as the perfect way to set the Java logic up.
Templates-Define reusable:
In Sightly, Templates tend to define re-usable and potentially recursive methods that can be defined locally or in separate files.
Separation of concerns:
Separation of concerns defines the separation of the frontend from the business logic in different files. Initially, business would require writing all templates in JSTL, because JSP logic tends to sneak into the views. Another disadvantage is, JSTL can become rather unwieldy and produce lots of clutter. This was very much reduced in Sightly and it helps bridge the gap between back end as well as front-end development.
Localizing Terms:
Sightly localize terms provided in dictionaries in an easy and beautiful manner by just adding the context i18n.
Version diffing:
This is a core feature of AEM and it is used on many websites. It does include HTML to highlight changes in different versions of the page directly in the author environment. By inserting HTML into text, the text becomes enriched with content, that is automatically escaped by Sightly. So, one must skip all encoding, which again takes away a core feature of Sightly. Abode is working to find a solution.
Easy to adopt:
Sightly is easy to adapt because it allows the front-end developers to directly work with templates in Abode Experience Manager and not have the visual clutter of JSTL or the power (and responsibility) of JSP. Thus, it becomes much easier to use it, in all the projects for web development on AEM.
How to add
Help Reduce Total Cost of Ownership(TCO) and Time-to-Market”
Sightly is preferred by numerous technical managers because of its templating system that allows to separate the business logic from the front end markup. It also enabled the users to leverage JCR’s extensive features for flexible sling integration.
Potentially 25% of the development cost is saved utilizing Sightly.
The front-end designs need not be implemented separately from the AEM project anymore as Sightly(HTL) provides and environment for HTML developers to work directly on HTL template without any back-end knowledge. The java development is benefitted as Sightly provides a simple to use USE-API to separate logic from the markup.

In conclusion, Sightly templating engine is a powerful, versatile tool with many benefits for web development in AEM platforms. Additionally, it improves time-to market and reduces the Total Cost of Ownership of Your AEM 6.x projects. It also helps in introducing a clean separation of concerns and prevents developers from writing business logic and the markup, thus reduces the load time of the webpage.
How to Get the Most Out of Marketing Automation?
Marketing Automation is not magic. But mastering the automation process to send the right message at the right time to the right customer is what distinguishes the pros from the rookies.
Most marketers agree, they feel guilty for not using the Marketing Automation platform to the fullest.
Below you will find five planning tips, which will help you get the most out of your Marketing Automation Platform.
- Personalize customer’s journey
Automating your marketing efforts does not mean continuously pumping out scheduled emails. Automating your marketing is more about personalizing your content and catering to each individual customer needs. Automating your marketing opens up time for you to look at bigger things and it allows you to be present throughout the customer journey instead of just nudging them towards conversions.When you start sending targeted, and personalized messages to your customers at specific junctures in their purchase journey (from the time they have first logged in to the follow up process, even after, they have stopped purchasing from your website).
This would help in acquiring, activating, retaining and winning back former customers. The marketing campaigns, with triggered emails are highly relevant and they keep your leads engaged and ultimately help generate higher ROI.
If your business knows how to delight your customers throughout
the lifecycle of a lead, whether by sending a sincere thank you email correspondence or by sending a milestone email for a customer’s anniversary or birthday. Thus, by sending relevant and chronological messages, businesses gain/acquire the ability to build strong relationships with their customers.
- Your segments must be updated in real-time
True personalization cannot happen without segmentation. Creating segments, which are not updated in real time would only pave way for untargeted messages. To automate email messages based on a customer’s behavior, you should ensure your segments are updated in real time.For example, when a customer, whether new or existing has abandoned his/her cart prior to a checkout cart recovery message would be triggered to him/her. However, if he/she has returned and makes a purchase before the first email in your cart triggered emails is fired, then automatically he/she should exit the cart abandoner’s segment. But in case of absence of segments, that are not updated in real time, the above scenario cannot be averted.
- Use Omnichannel messaging
The consumer is paying little or limited attention. For single purchase, we find numerous digital channels involved and buyer cycle is complicated. Businesses running an Omni channel campaign could fall through the cracks if their customer data is stored in silos. Hence, businesses must have a customer-centric approach, and to achieve it, they need to have single customers view across all channels. - Begin small and as you progress, automate more
Marketing automation tools provide many possibilities and it is difficult not to get carried away. And by trying to automate all at once, might yield less effective results. Additionally, it can be very difficult for businesses to judge the effectiveness of varied campaigns.So, start small, keep your focus on low hanging fruits first; this is the best marketing automation strategy. For example, shopping cart abandonment is one of the biggest reasons for lost sales. And still, we find most of these retailers do not have well-crafted email strategy for cart recovery. If your business lacks a proper cart recovery program, then your first goal should be to implement one. By doing so, businesses would find it easier to track their progress, and they will be able to learn to optimize as well.
Marketing Automation for small businesses should follow these tricks, to speed up gradually. They need to identify what they require to automate next. Their approach to automation would help determine the level of success they achieve. In the era of customer-centric approach, there exists no shortcut for success.
- Harnessing data to achieve growth
You cannot manage what you cannot measure. In the past, marketing has been mostly data driven, but today’s marketers have access to an unprecedented volume of customer data to sift through in real time.In the present era of big data, marketers need to track how and when customers are interacting with their campaigns, to optimize the process and send relevant content. However, most marketers are failing to use meaningful insights.
McKinsey, a global institute, has conducted research and found that these companies with data at the heart of their marketing, as well as sales activities, experience only 15 to 20% increase in Return on Investments (ROI). Hence, marketers should learn to leverage this available data; only then will they be able to improve conversion.
Do you wish to use Marketing Automation? Try Getting in touch with us we would be happy to assist you.
How to make your AEM sites Web Accessibility Compliant?
Introduction:
This is a brief overview of the Web Accessibility features for websites developed with Adobe Experience Manager. The most commonly faced accessibility issues on AEM developed websites are discussed herein, along with several examples of the best approaches you should take to resolve these issues.
Why Accessibility is important for your site?
Developers tend to assume that websites are accessible by everyone who can see and use the pointer interface (for example, mouse pointer on the screen and touchscreen experience); however, users with any disabilities may find a website difficult to navigate. The goal of a website developer is to make this less challenging of an experience for the normal, everyday user. Websites should be user specific when user experience is taken into consideration and must accommodate individuals with impairments, whether they be situational, temporary or permanent. Therefore, developers must be very specific when writing the website code to achieve accessibility standards.
How to find Accessibility recommendations and implement in AEM?
Web accessibility evaluation requires a combination of semi-automated evaluation tools and manual evaluation.
Your website can be tested for web accessibility with one of the following tools:
- WAVE Evaluation Tool Please click on WAVE tool plugin to download this plugin on Google Chrome. To test your websites with the WAVE tool on browsers other than Google Chrome, please click here and follow the instructions.
- NVDA Screen Reader (NonVisual Desktop Access) Please click here to download this software.
Working with WAVE Tool on AEM sites:
We use WAVE software to test the accessibility errors on AEM sites. WAVE is an open source web accessibility evaluation tool available as a plugin download only for Google Chrome. Once we enable this tool on any published site, we can observe/view the red tags on the site. These tags describe the type of accessibility error which has occurred. The following examples address some of the commonly occurring web-accessibility issues that users may experience. Their respective solutions are followed by the issue explanation.
How to use WAVE tool on your AEM website?
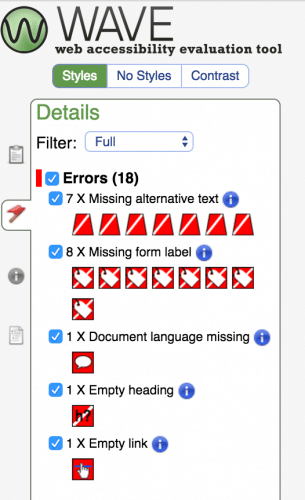
A simple form component is included on the geometrixx-media website and WAVE is activated on the published page. It is important that you remember to switch to Preview Mode to enable WAVE to test on author instance.
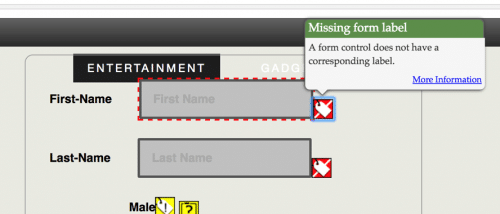
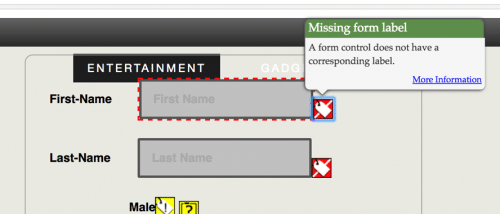
Once the WAVE tool is enabled, it addresses the accessibility errors on the page.

For example, in this case, the error was as follows:

This diagram shows the approach of WAVE in addressing the errors on the page.
WAVE not only displays the web accessibility errors but also suggests solutions to solve them. However, most of the suggestions are vague and may not guide the developer into attaining an immediate solution. Therefore, the following explanation has been provided, in brief, to overcome accessibility issues and gives you an idea of the methods you must implement to approach these errors.
Click on the “i” icon to view the information related to the errors.

EXAMPLES OF THE FEW MOST COMMON ACCESSIBILITY ISSUES:
A form control does not have a corresponding label: The solution for this error requires the label attribute to the form element. Label attributes identify all form controls like text fields, radio buttons, checkboxes and drop-down menus.
Approach: <label> tag can be included to identify the form controls as follows:
A) Using label
<form>
<label for= “my-name”> Name: </label>
<input type=”text” id=”my-name”>
</form>
“for” should be addressing the ID used for the referral tag.
B) Hiding the label element
When the label should not be displayed on the page, CSS/WAI-ARIA attributes can be used to resolve this issue.
<form>
<label for= “my-name” class=”hide-label”> Name: </label>
<input type=”text” id=”my-name”>
</form>
Although the styles for the class can be configured as per the requirement, to hide the label it can simply be
.hide-label {
display: none;
}
C) Using aria-label attribute
This approach is very accessible by screen readers. However, aria-label does not convey the information to the visual users like the title attribute option.
Code:
<form>
<input type = ”submit” id=”my-name” aria-label=”submit button”>
</form>
Input field is missing a description: Every input field requires a description so that any area on the page is accessible for visually impaired website visitors. Approach:
A) Using title attribute
Using a title attribute can visually display the description of the field when the element is hovered over by the mouse pointer.
Example code:
<input title=”Please enter your first name ” type=”text” name=”first-name”>
NOTE: This approach is generally less reliable to be used as a label (previous example) because some of the screen reader’s assistive technologies do not interpret the title attribute as a replacement for the label element as title attribute frequently used to provide information of the field. Therefore, this method is not recommended to resolve label accessibility error.
B) Using aria-label / aria-labeled by
Aria-label attribute can also be used to provide the description of a field. This can be done when the description is not needed to be displayed for the screen readers but still serves the purpose.
Example code:
<input type=”submit” id=”submit-button” aria-label=”submit-button”>
(Or)
aria-labelled by can address the Id of the group to describe the purpose of the field.
<div id=”test”>Testing Accessibility</div>
<div>
<div id=”One”>One </div>
<input type=”text” aria-labelledby=”test”/>
</div>
CLICK ON ARIA ATTRIBUTES TO UNDERSTAND MORE . Missing Button in form: Every form requires a submit button, which is a very important element of the form. The following approach can be implemented for form buttons to be accessible:
Approach:
A) Add correct type in the input field
Example code:
<form>
<input title=”search” type=”submit”>Search</input>
</form>
“type” attribute should be set to “submit” to enable the screen readers to understand the
B) Using role and wai-aria attributes
Example code:
<form>
<input role=”button” type=”submit” aria-pressed=”false”></input>
</form>
WAI-ARIA role for the drop down button in a form The correct Aria-role attributes should be used for the form fields. The drop down functionality roles may vary depending on its purpose. The following example is the role that should be used for a form element <select> which displays all the countries in the list.
Example Code:
<select role=”listbox” name=”state”>
<option></option>
<option></option
…..
…..
</select>
CLICK HERE TO GET MORE INFORMATION ON ROLES. Image missing alternative text Image link requires an alternative text describing the purpose of the link. Every image that is used in the page should be presented with an alternative text because the users will understand the purpose of the image with or without the image being displayed on the page.
Adding the alternative text in the image link that states the topic of the page can resolve this issue.
Approach:
Example code:
<a href=”/home/personal/mobile-app.html” class=””><img src=”/content/dam/geometrixx-media/sample.png”
class=”” alt=”Sample image for the accessibility test”></a>
The above description of the image within the alternative image attribute (alt) should be meaningful and precise to the images used within the respective tags. Avoid using <bold> tags The ‘bold’ tag is used to highlight text. Consider the following:
The text should be emphasized semantically, use the ‘strong’ tag instead.
If the text is a heading, an ‘H’ tag (such as H1, H2, H3…) should be used instead.
If the text is highlighted as a visual effect, CSS should be used to do this.
Approach:
A) Using Strong tags:
<strong> This is a way to avoid using bold tags </strong>
B) Using appropriate styles:
<p style=”font-weight: bold”>This is another way of avoiding the bold text</> Avoid using <font> tags The font tags should be avoided to style the text on the page. Many authors tend to use font tags to configure the content on the page through dialog box; this approach will be the root cause of inaccessibility of content on the page for a visually impaired visitor.
Approach:
Example code:
<font color=”#fff”>This is an example</font>
The above content should be replaced with the appropriate tags and the styles should be given separately as follows.
A) Using Appropriate tags with styles:
<p style=”color: #fff”>This is another way of avoiding the bold text</p>
Presentational Attributes used error:
In the event that presentational attributes such as ‘border’, ‘align’, or ‘bgcolor’ are used then CSS should be used for styling instead.
It is important to review these issues and determine if they can be fixed by moving the presentational attributes to your CSS. Furthermore, it is not always practical to make these changes; however, they should be made whenever possible and considered a best practice. Approach: Inline styles can be included for fixing this issue when the issue has occurred because of the dialog box content configuration.
Example code:
<iframe style=”height: 200px; width: 200px; border: 0px”>”this is an iframe”</iframe>
Conclusion: As clients focus more on making websites accessible for everyone, many of you will start working on accessibility issues sooner than later. I hope this blog helps you “jump start” the process of finding and implementing accessibility items for websites.
Developing and Authoring a basic mobile application using adobe AEM 6.1
How does Adobe Experience Manager Apps build and deploy?
- AEM integrates with the Adobe PhoneGap Build service to simplify the application build and deploy process.
- ContentSync enables users to download page and content updates Over-the-Air (OTA) to their devices without having to re-install the application or download from the appStore, Google Play, or other app sources.
- Adobe Analytics is fully integrated into AEM apps and allows detailed tracking of distribution, geolocation, operating systems, devices, click-streams, time in app, crash reports, iBeacon tracking and more.
Why should we use Adobe Experience Manager Apps?
Adobe PhoneGap Enterprise uses AEM as a platform and, leverages both Apache
Cordova and Adobe PhoneGap to create and manage content-rich cross-platform mobile applications that take full advantage of both HTML and Native Device Features:
- Manage all your company’s mobile apps in one place. Whether they’re 100% native or a hybrid application, they can be managed within PhoneGap Enterprise.
- Review apps in development and staging environments without the complexities of provisioning profiles and the extra effort to build and upload your app for sharing. See the PhoneGap Enterprise App in both the AppStore and PlayStore for how this is easily done.
- Use the AEM page authoring environment to create and manage rich content for your apps, including single page app (SPA) reference implementations.
- Use the HTML with Adobe PhoneGap to create a mobile app container, page templates and components with device-native capabilities (including for example, native transitions between pages for a smoother and more performant experience).
- Build and manage mobile content into new or pre-existing native apps through Cordova Web View integration with Adobe Experience Manager (AEM).
- Share content across all delivery channels including, web, mobile-web, mobile-app, and print. Content is managed within Assets and through Adobe S7 capabilities one can very easily stream (online) or package (offline) images and videos targeting all viewports (size and quality of images and video to support all screen sizes and bandwidth limitations).
Below are the steps to create a basic sample app in AEM: –
For creating a basic app you can start with basic starter kit provided by Adobe in the link here
All the requirements and prerequisites are stated in the above link: –
After cloning the repository you can customize the app name and title: –
For installing the project onto the AEM instance: –
After installation onto AEM instance you will find your project in apps folder: –
Folder structure for mobile apps in AEM
Content for the app should be in content/PhoneGap folder for best practices
You can author the created AEM app from Mobile Apps list console
From the AEM Mobile Apps Control Center, you can manage your application, view statistics, build, deploy and manage your mobile app content.You can drill into each tile in the Control Center to view or edit details by clicking the ‘…’ in the bottom right corner.
The Manage App Tile displays your applic ation icon, name, description, supported platforms, call home for updates URL and version information. You can drill into this tile to edit and maintain the PhoneGap Application Configuration (config.xml) and, prepare your application for submission to the various application stores for distribution.
Content can be created, updated and deleted in AEM Apps in much the same way you do the same within AEM Sites. The Content Tile displays the number of pages of managed content and last modified. You can drill into content to create, copy, move, delete and update pages by clicking on each record in the tile.
Apart from managing content from Mobile App List Console you can also manage it through crxde Lite
The PhoneGap Build Tile connects with the PhoneGap URL to build and host remote builds.
To connect to the PhoneGap you need to configure this tile by creating or using existing Adobe ID
After configuring you can build the app remotely or build by downloading the source
Once built remotely, the build is made available either as a download or directly to your device via a QR code.
Master Mobile Apps Domination With Adobe Experience Manager
The usage of mobile apps in smartphones and on tablets dominated the usage of web browsers globally. Most of the smart users prefer to use mobile apps than browsing on mobile websites. According to “The US Mobile App Report” released by comScore in August, 2014, mobile app usage among Americans increased to 52% of the total internet usage in 2014, which is a rise of 24% compared to the usage in 2013. The report also said that almost 57% of all the smartphone users in the US use mobile apps on a daily basis.
Figure1: The US Mobile App Report showing comparison of usage of mobile apps in the US between 2013 and 2014.
The usage of mobile apps is not only in the Americas but also with most of the smartphone users across the globe. This change in the users’ mindset to prefer mobile apps over mobile sites is because of the rich and personalized experiences provided by the apps compared to mobile sites. This scenario clearly shows that organizations must deploy mobile apps to increase customer engagement. Developing and launching might be easy but providing rich and personalized experiences to customers using these apps involves implementing a robust platform which can deliver personalized mobile app experiences. Adobe Experience Manager is in the top of the list because it has an integrated mobile app development platform (MADP) that bridges the gap between developers and marketers.
Adobe Experience Manager Apps – a perfect solution for marketers
Adobe Experience Manager Apps is an integrated MADP platform that enables organizations to design and develop new apps, individualize content and deliver them across multiple platforms including iOS, Android and Windows. It is developed to allow marketers to work collaboratively and offer high end mobile app experiences for target audience(AAM).
With AEM Apps, marketers can:
- Enhance app experience consistently: Using the drag-and-drop interface in the platform, marketers can update the app experience without any assistance from IT teams. The platform enables the app to review the updates to the app and instantly publish them. So, there is no need for users to update the app manually.
- Create platform independent apps: Marketers can develop a single app for one platform and use that design to deliver the app across different platforms. They can also increase updating time by including cross-platform content in their native apps.
- Personalized apps for brands: Marketers can develop new apps for every brand and for every marketing campaign in each region. They can also author content between apps to maintain brand consistency.
- Analyze app performance: Marketers can analyze the performance of their apps by using the pre-built Adobe Mobile Services SDK (Analytics) integration.
Figure2: A sample screenshot of creating an app using Adobe Experience Manager
Apart from these features, AEM Apps enables developers and marketers to use Adobe PhoneGap Enterprise, a cross-platform app development solution, to develop and maintain hybrid apps. This integrated solution enables marketers to manage the website content on their apps.
NextRow’s team of AEM developers/architects has the expertise in mobile app development. They have developed several mobile apps that are compatible with different platforms including Android, iOS, and Windows. At NextRow, we support our teams by offering them the freedom and environment to make use of their expertise in implementing projects resulting in quality deliverables. That is why we maintain consistency in project delivery adhering to budget, schedule, and quality. Anything from the creation of mobile apps, to expanding the app to other platforms or developing a new product, NextRow is just a click away to serve your needs.