
The center of any business is customer data. Customer data is used to acquire true knowledge about customer behavior and preferences while delivering the best services and products. Every business has set MarTech stacks to collect customer data. The sunset of third-party data affects the way businesses are collecting customer data. One of the most popular ways to collect data from customers, with their consent, is to encourage them to fill out digital forms. Adobe Experience Manager (AEM) offers an easy-to-use solution that can help you create, manage, update, and publish digital forms.
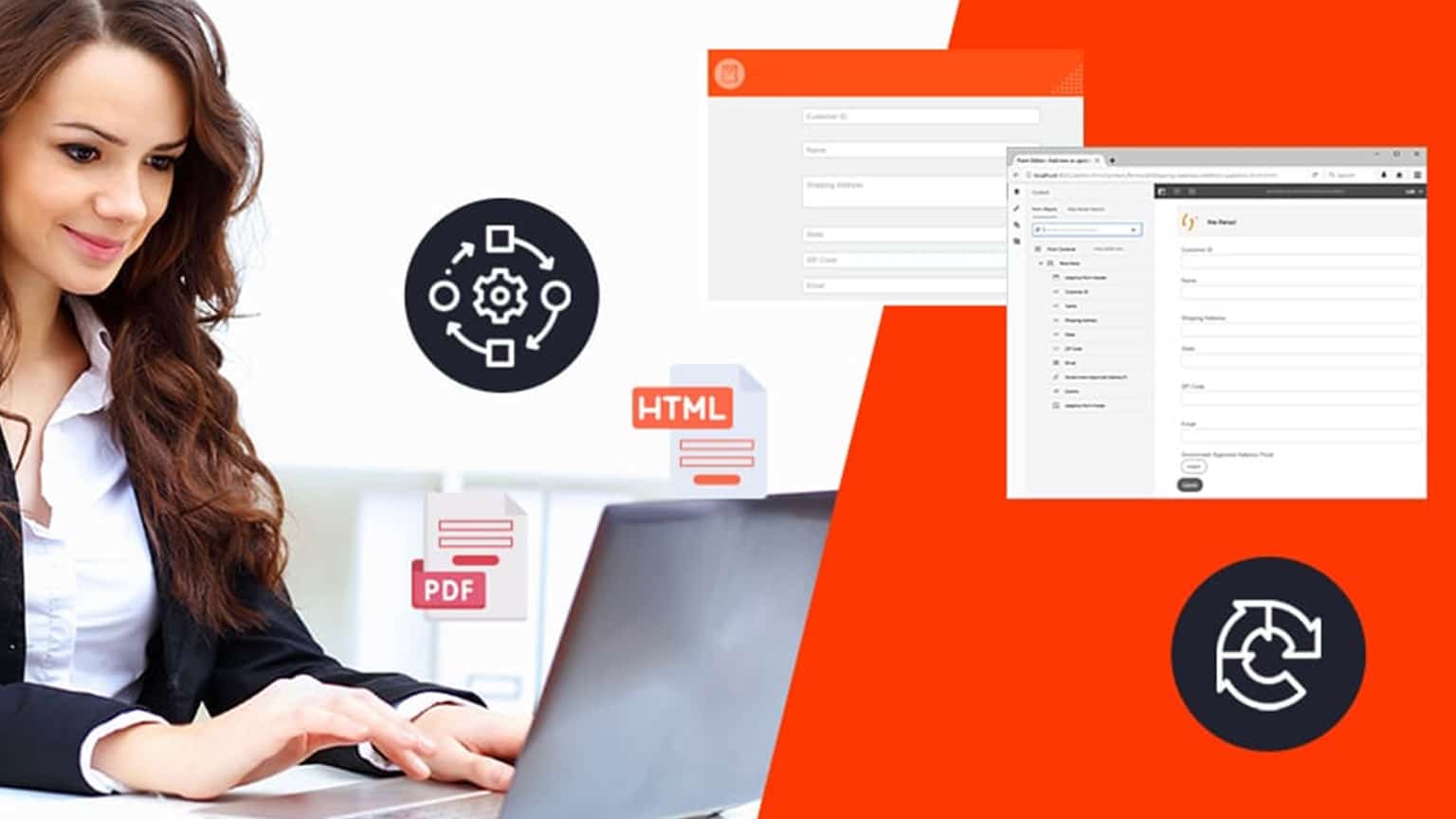
AEM forms help you to personalize communication with every customer on any channel and device. There are different types of AEM forms available – PDF forms, HTML forms, and Adaptive forms. Today we will walk you through Adaptive forms and explain its features, how you can create an adaptive form, and more.
What Is AEM Adaptive Form?
AEM Adaptive form amplifies engagement, simplifies enrollment, and brings down turnaround time. The AEM experience gives you mobile, analytics-friendly, and automated forms. It’s simple and easy to build forms that use an automated process. It reduces administrative and redundant tasks, is interactive and responsive in nature, and makes use of data analytics to personalize and improve the experience for customers. They can also be integrated with Adobe Campaign to manage campaigns and Adobe Analytics to get usage statistics.
Adaptive forms allow you to create, manage, and publish digital forms with out-of-the-box features and capabilities – dynamic, responsive, engaging, and adaptive.
New Features in Adaptive Forms
- Digital Signatures
With the highest level of compliance and assurance for authentication, a cloud-based digital signature or remote signature is the new norm. Adaptive forms are now available with Adobe Sign’s cloud-based digital signatures that will work across every platform – mobile, web, and desktop. - Adaptive forms for Single Page Application
You can embed a fully functional Adaptive form in an AEM Site SPA (Single Page Application). This feature allows users to fill in and submit the form without leaving the page. - Sort Columns
Columns can be sorted based on ascending or descending order based on- static text, data model object properties, or a combination of both. - Restriction for any specific path
You can have full control over where and how you want to create and display the form. You can restrict Adaptive Forms for any paths or pages. - Captcha in Adaptive forms
AEM Forms support advanced CAPTCHA capabilities in Adaptive forms to protect the online transaction from spam and malicious entry by bots. It can be implemented using Google’s reCAPTCHA service. - Rules on Adaptive forms
The rule editor feature enables users and developers to create rules to define actions that should be triggered on the forms in response to user inputs and actions. It can also streamline the future experience of form filing with higher accuracy and faster speed.

How to Create Multi-Tabbed Adaptive Forms
The user experience should always be the priority while designing and creating an adaptive form. Here are prerequisites and a few simple steps to create an adaptive form:
Prerequisite to create an adaptive form
- Setup an AEM author instance
- Install AEM Forms add-on on the author instance
- Obtain the JDBC database driver (JAR file) from the database provider
- Setup a database containing customer data through a database is non-essential to creating an adaptive form.
STEP 1: CREATE AN ADAPTIVE FORM
AEM Forms provide a drag-and-drop WYSIWYG editor to create adaptive forms.
STEP 2: CREATE A FORM DATA MODEL
It will connect an Adaptive form to a data source (such as a MySQL database) to retrieve, add, update, and delete data to connected sources.
STEP 3: CREATE RULES
Create rules for every object in the adaptive forms to trigger actions based on the preset conditions such as user inputs and actions.
STEP 4 : STYLE YOUR ADAPTIVE FORM
Define colors, background colors, alignment, and size to adaptive forms.
STEP 5 : PUBLISH IT
You have three ways to publish an Adaptive Form-
- Publish the adaptive form as an AEM Page
- Embed the adaptive form in an AEM Sites Page
- Embed the adaptive form in any external webpage or non-AEM webpage
Let’s Wrap Up
AEM’s Adaptive forms offer a lot of modern features and capabilities, which include faster and easier implementation, faster response and improved rendition time, faster server-side validations, and more. Moreover, in the future, we can expect a lot from AEM for digital forms that will elevate your business efficiency.
We understand that using and creating AEM Adaptive forms is a very powerful, but daunting task. Get assistance from an AEM expert to understand and harness the full potential of AEM forms. Connect with us at sales@nextrow.com.

Get In Touch
Driving business growth by transforming challenges into opportunities with innovative, tailored solutions that deliver measurable results.